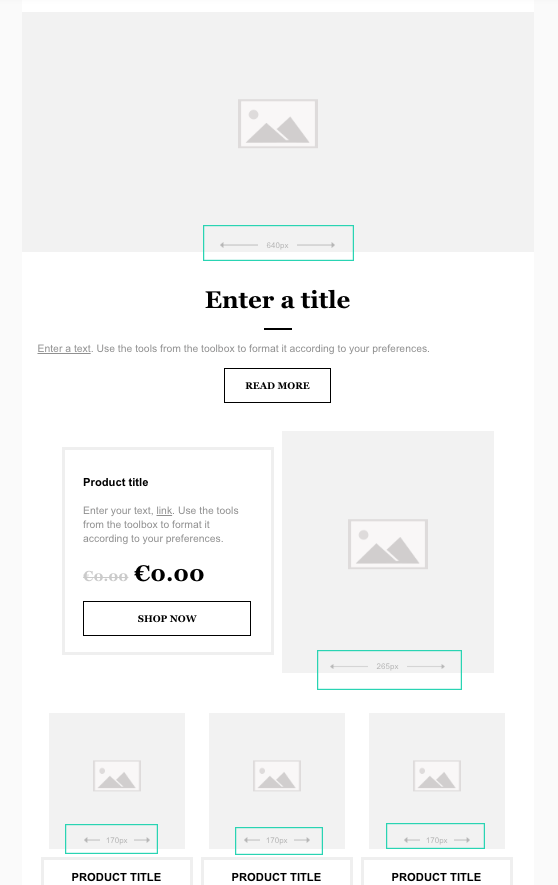
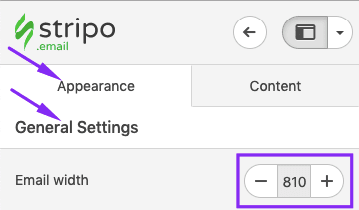
Create a professional email header in under five minutes Open Canva and select the "Email Header" design type Choose from our library of beautifully designed layouts Upload your own photos or choose from over 1 million stock images Fix your images, add stunning filters and edit text Save and shareThe image size is 10px, the VML image url is 600px While both examples allow for enough room around the live text, the second example is more visually striking and will more accurately mimic the intended layout and designWe suggest not using large images, especially in the newsletter header design, as this will be the first part of the newsletter recipients see in their preview pane Images can be broken up into more manageable pieces that can be coded within a table structure Images should have maximum quality resolution of 72 dpi and no wider than 600 pixels
Email Template Design
Newsletter header image size
Newsletter header image size-The size of the MailChimp Header is min 600 x 421 pixels Larger images will automatically be adjusted We recommend 10 x 842 pixels to ensure proper visibility on retina screens as well A header is the first thing you notice when opening yourThat's ok, but keep your subject line and header clear, or place text next to the image




Email Design Guide
Size Color SafeSearch / ‹ › Sponsored Images iStockLIMITED DEAL % off with PIXABAY coupon 1,944 Free images of Header Related Images banner background nature head picture heaven stars template structure gears users get % off at iStock with code PIXABAY Next page › 1,944 Free images of HeaderImage width 590px for a banner image and 530px for all other images These are the maximum widths an image will display in your emailDon't Neglect The Text Images shouldn't replace good content Create great text and use images as enhancements Consider the following The placement Using an image towards the top of your email?
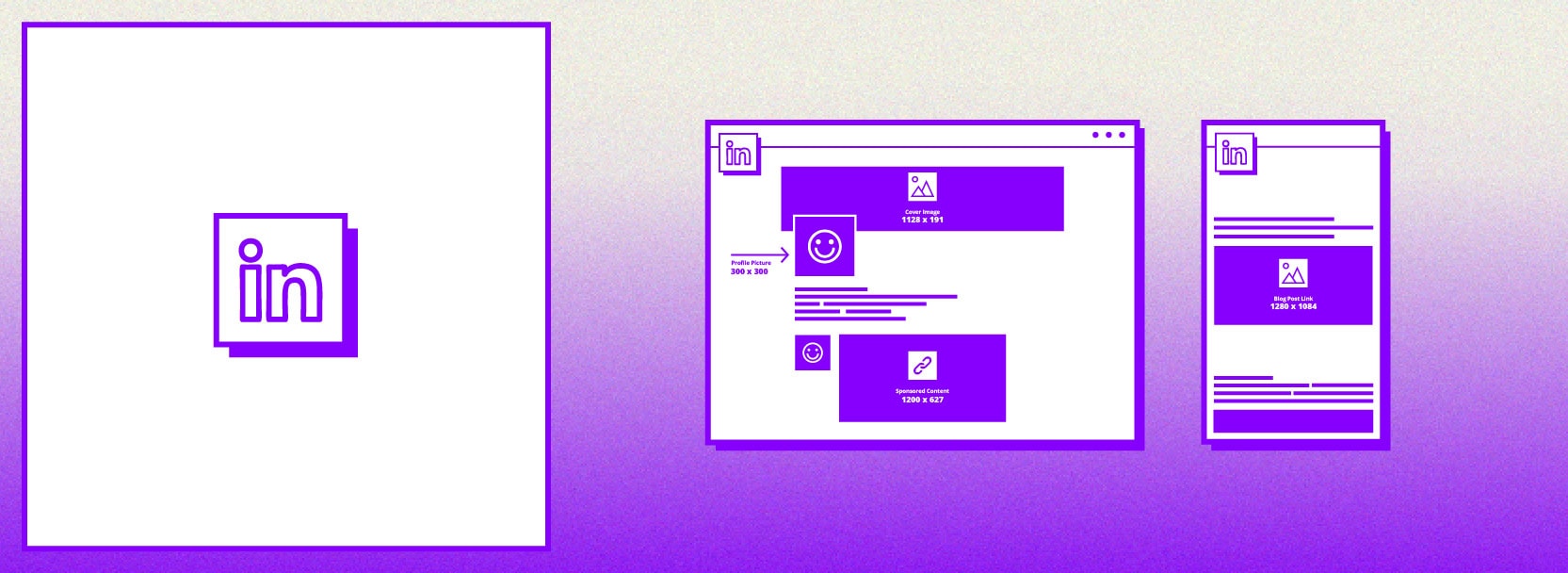
Explore Summer O'Neill's board Email Headers on See more ideas about email, email newsletter template, responsive email templateIf you're going to include an image in your post, use the recommended size of 10 x 10 pixels Pro tip LinkedIn is the world's largest professional network — so keep it professional Make sure that your posts, and images, are appropriate for the audience and focus on building relationships with industry leaders or finding new employees rather than driving traffic orMarketers around the world had to conform their emails to deal with these constraints It was from these constraints, that the email width rule of 600 pixels was born and since then, it has largely prospered But, a lot has changed Just consider these stats 97% of screen resolutions are 1024×768 pixels or higher
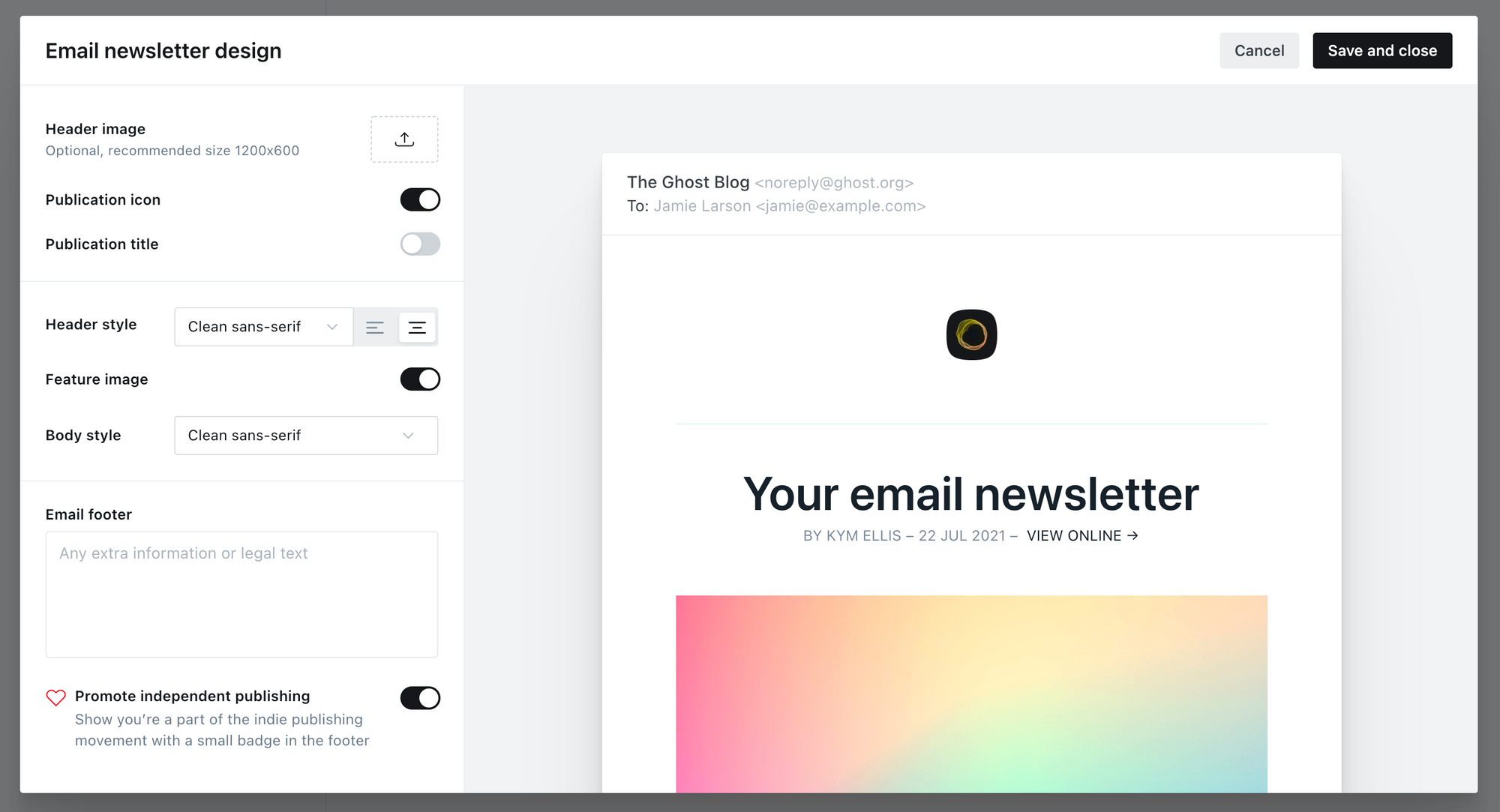
We recommend a maximum file size of 1MB for images 72 DPI is generally sufficient for the web, but isn't required We don't recommend uploading images that are significantly larger than your content area or templateHeader graphics should be between pixels wide, with a proportional height (we use 1000px as a general guideline for height) For the best experience on a retina display, you'll want to double the size of your image;Your logo must therefore be a minimum of 600px wide Your image can be a lot wider than 600px and Mailchimp will help you to reduce the image size if it is too wide As for the height of the header image, this is entirely up to you;




How To Create An Email Newsletter The Ultimate Guide




What Is The Ideal Email Banner Size Tips And Tricks
For instance, if you have a 640px header graphic, you'd upload a 1280px versionHere's the quick version for the image dimensions for banner size in Ideal Dimensions 2560 x 1440 pixels Minumum 48 x 1152 pixels Safe Zone 1540 x 427 pixels, centered Maximum 6MB filesizeMake a cover page In the page header use the Header type button Choose Cover The header area will increase in size to fill the editor content area Open the preview and you will see at the bottom of the header is a downwardpointing arrow to jump down to the content




Email Banner Size What S The Correct One To Use In 21




Email Newsletter Template Size Element S Width And Height Stripo Email
Choose the default campaign colors, layout, global styles, font size, button size, and email header styles of your template You can also add images, new text fields, and Items from your library, and reorder these blocks of content so the email matches exactly what you're looking for With Square Marketing you have access to a searchableYep, the header image the cover image size should be 1536 x 768 pixels, but it appears to scale 1400 x 425 pixels The maximum file size if 4 mb and your image should be uploaded as a PNG15,359 newsletter header stock photos, vectors, and illustrations are available royaltyfree See newsletter header stock video clips of 154 simple ads header with picture ad a4 hands with gift box design usage simple landscape brochures present icon flat booklet ad red template vector corporate flyer design template




13 Email Newsletter Design Tips To Boost Clicks And Engagement




Email Newsletter Header Design Canva
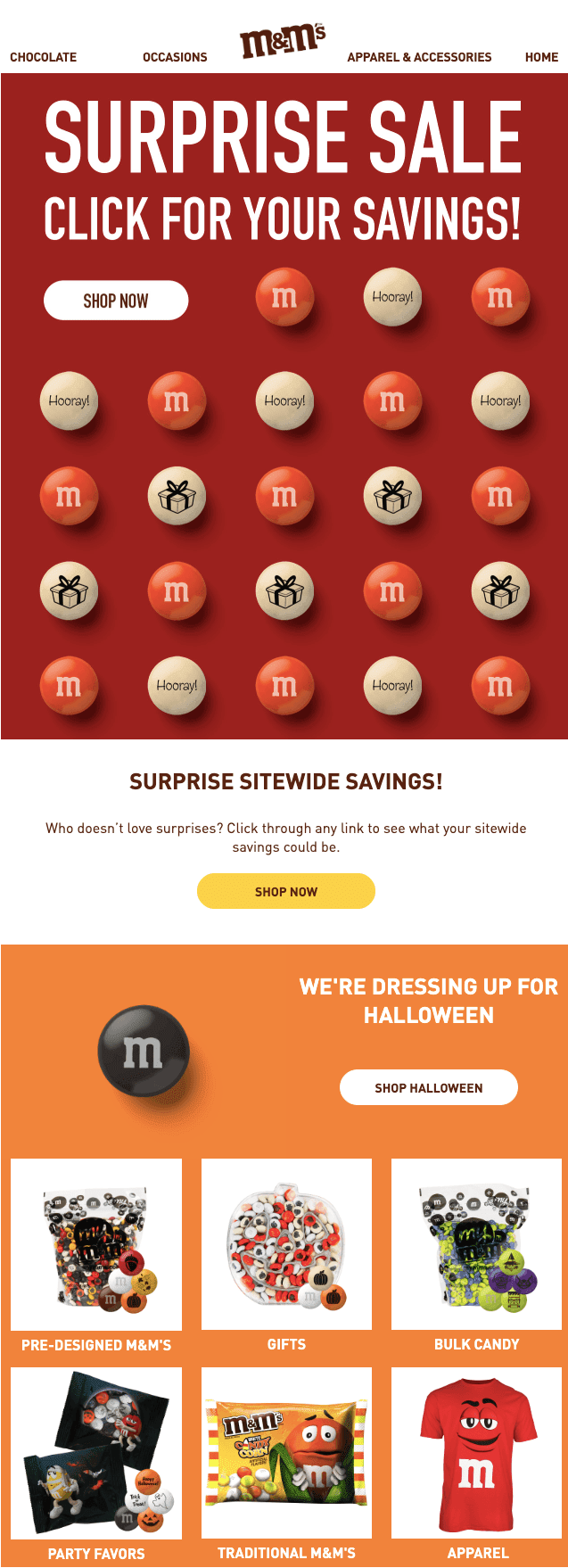
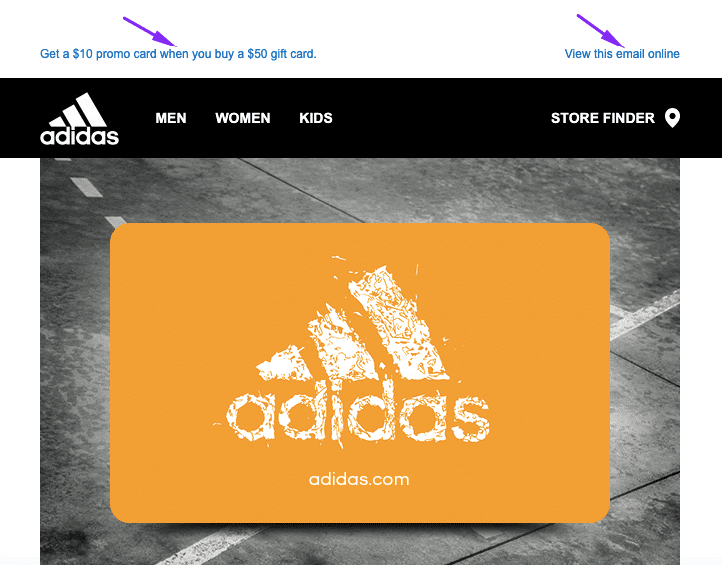
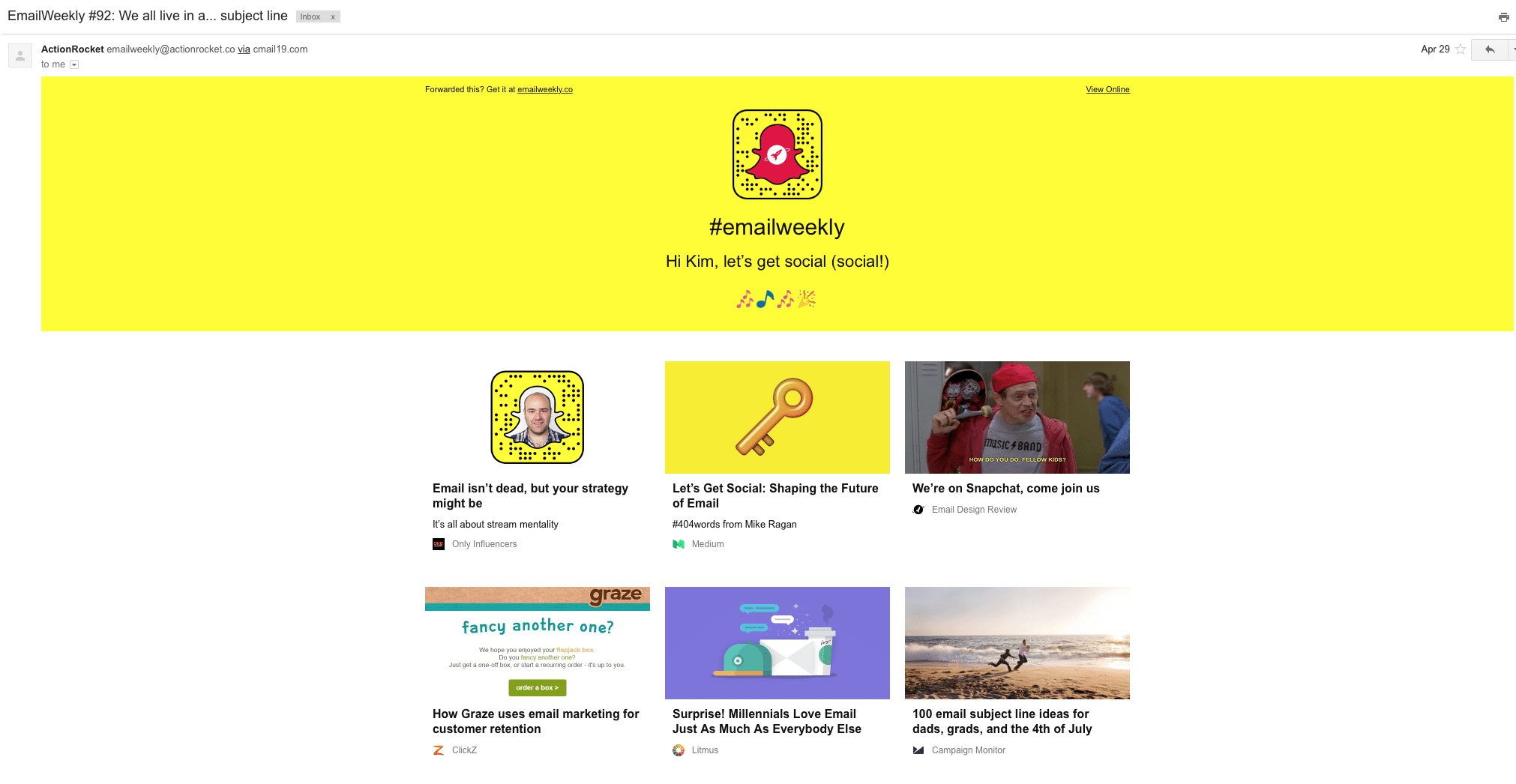
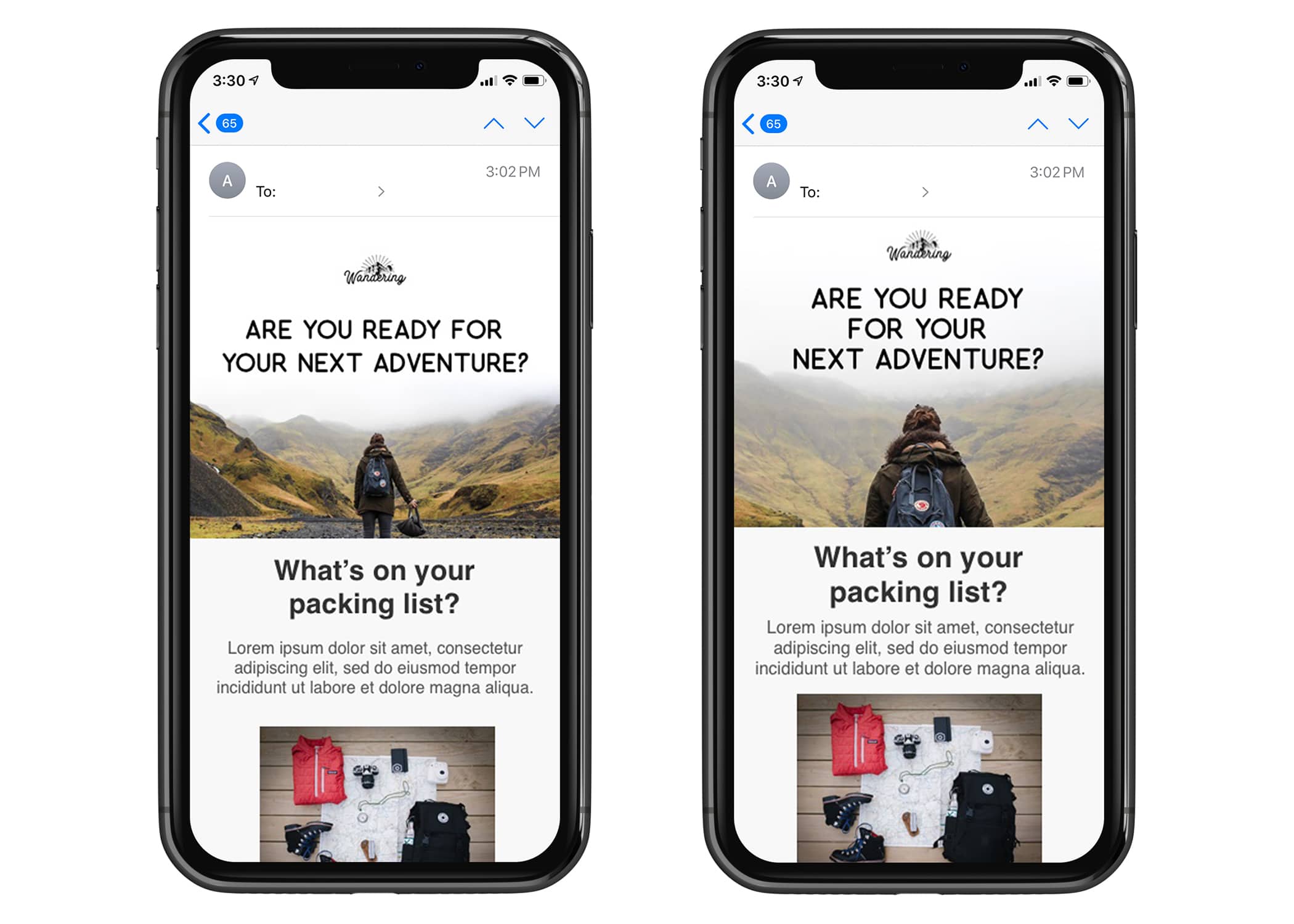
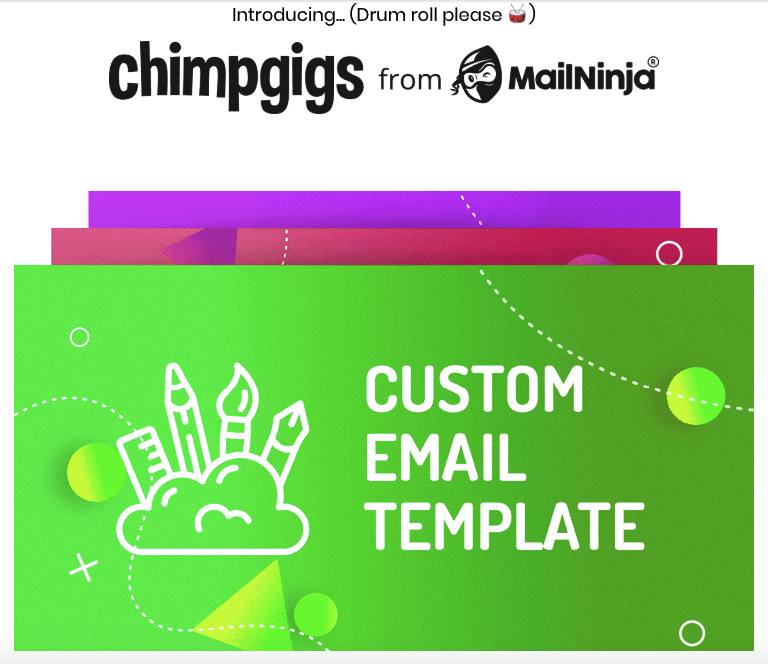
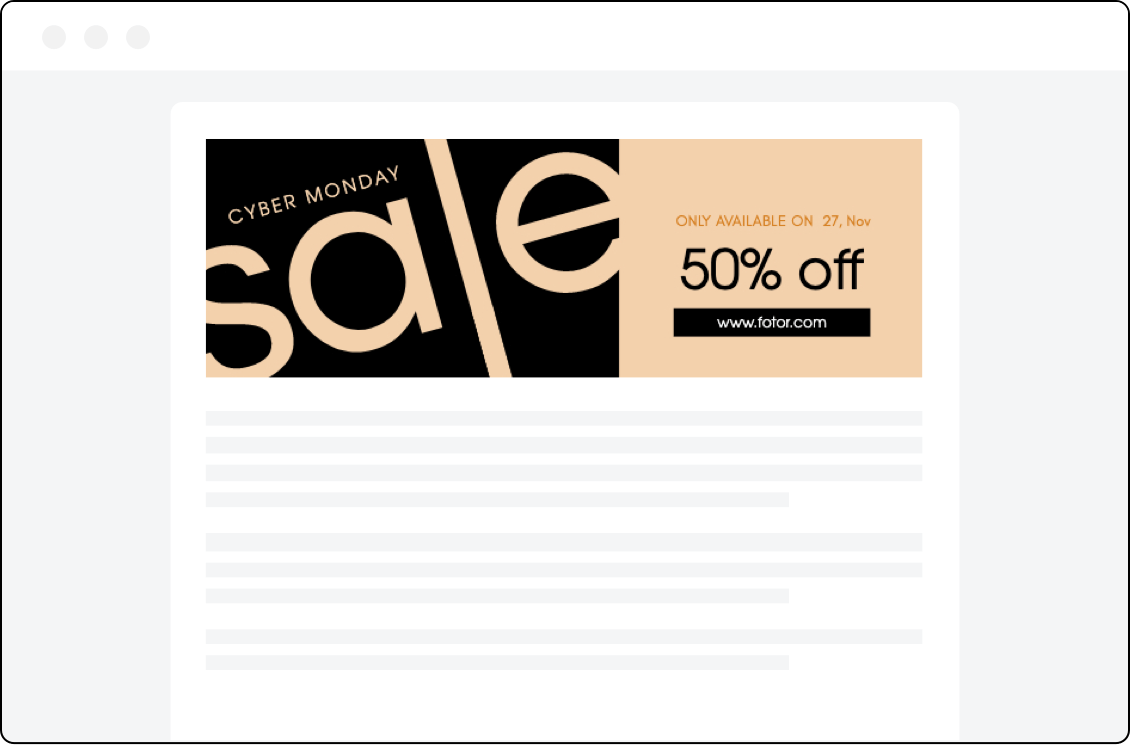
Newsletter Header images are rectangular The best dimension is 1560 x 500px Did this answer your question?Smaller widths will stretch your image to fit the header and larger widths will stretch your email header and distort your emailThe email header image is showing the shirt and conveying the brand's overall image (Cali vibes) Cons To save space and convey the message upon first glance, the "Back in stock" text could have been placed as an overlay on the email header image More newsletter header examples can be found in our email templates design gallery



Mailchimp Placeshuttle




Email Newsletter Header Designs Guide Examples Mailerlite
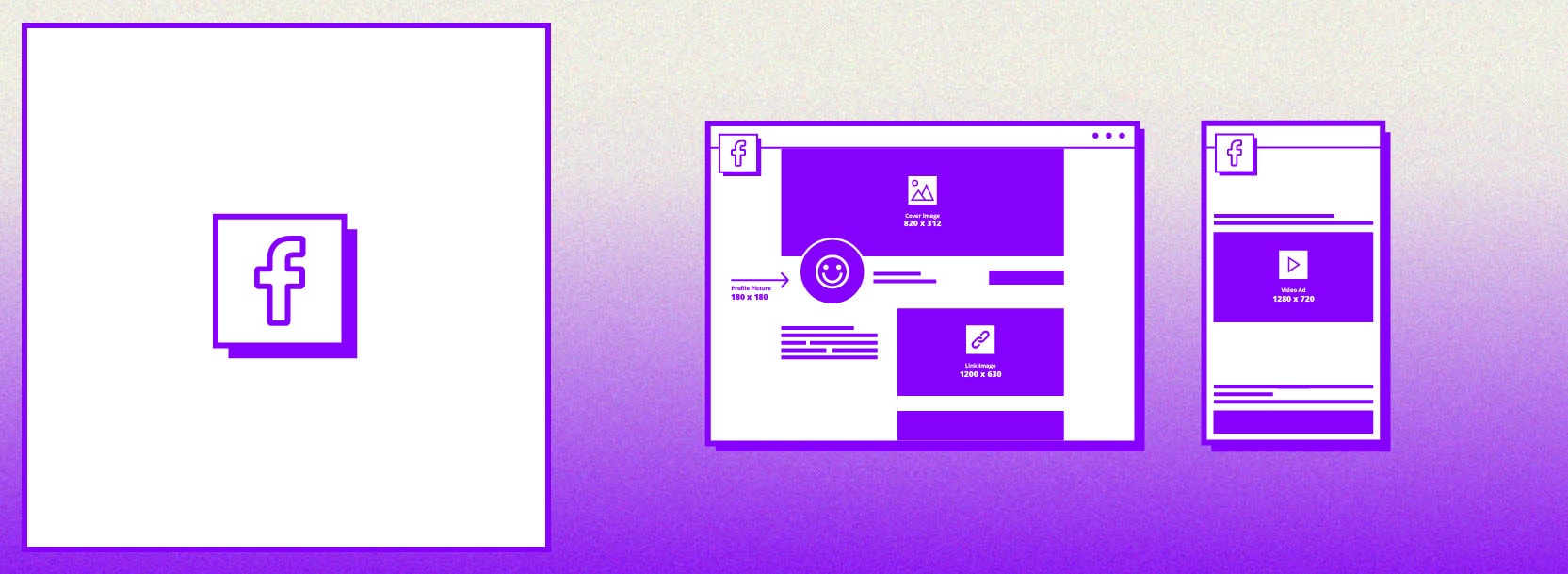
4 Get The Right Header Image Sizing This one is important As you start to design your header image, you need to get your the sizes right This can be tricky, because each platform has their own size requirements, which include Facebook cover photo size 0 x 360 Facebook group cover photo 1640x 8565 rowsHeader height up to 150 – 0 px up to 300 px follow your common sense and keep itMost Mailchimp templates are 600px wide You may be able to estimate the size of some of image blocks, but here's a handy list of common sizes we use in Mailchimp templates Preheader area 560px Body area for 1 column templates (no sidebar) 560px Social bar and utility bar 560px



Email Banner




Email Signature Design Email Signature Design Guidelines
In the menu, click "Tools" → "Adjust Size," and enter a smaller width/height Make sure that "Scale proportionally" and "Resample Image" are checked Was this article helpful?Headers are the first part of your website seen by a visitor It's vital because a header is where you add brand identity, good navigation and messages about a site's core intent Newspaper Theme 95 update comes with a new way to customize your header right on the frontend with the Header Manager Design, customize and explore amazing newHeight Width Header Image Less than 0 pixels will fully display in email preview panes 600 pixels;




5 Simple Yet Highly Effective Tips For Your Email Header Design




Email Newsletter Template Size Element S Width And Height Stripo Email
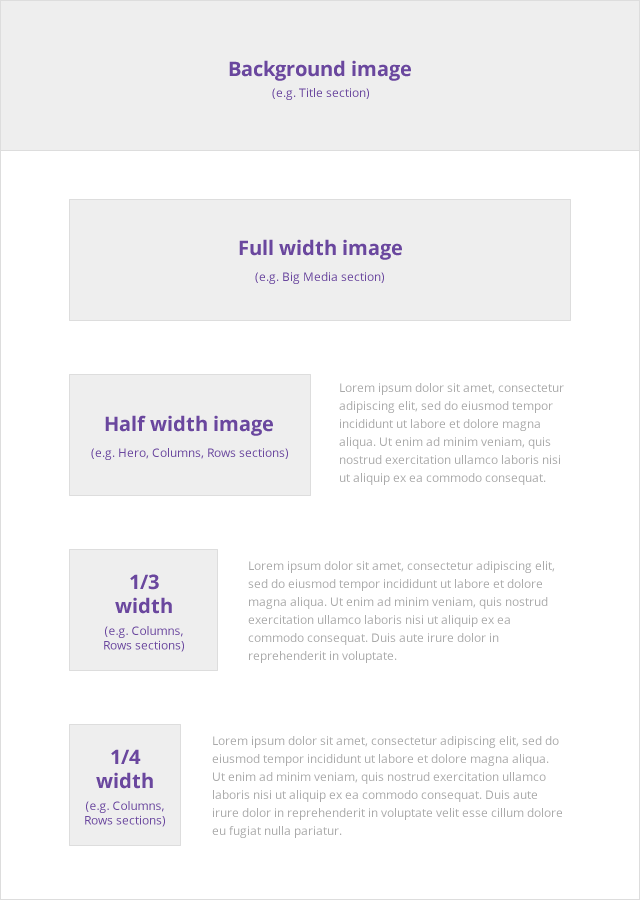
Feature Images 800x400 Footer Logo 360x80 General Appearance Page Background Image 2500x2500 Header Logo Image 360x80 Hero Section Background Image x10 Image Gallery Images 2160x2160 Image Section Image 1856x1044 Logo List Images 322x2 Multi Video Launch Images 400x225We recommend setting the body text size within the 1416px range, with 14px text appropriate for longer emails and 16px best for short ones (two or three sentences) Choose your fonts Use a font that matches your messageDon't go too wide Keep your email or newsletter within 600 pixels wide If your emails are too wide, the reader must scroll sidetoside which is really annoying The reader is likely to skip the content if they can't immediately see the entire width of the email campaign




Fpm Newsletter Header Brand Audit Compressed




Email Design Guide
In the message header, add email addresses for the recipients In the Subject box, add a title for your email On the toolbar above the message header, choose any other options that you want Create and send your newsletter as an email message Publisher includes many attractive, highimpact email newsletter designs that you can send as messagesEmail Newsletter Template Size Element's Width and Height Stripo / Blog / Email Newsletter Template Size Element's Width and Height This is a very complex topic and can't be covered in a few paragraphs For quite a while, the standard email template width used to be 600 pixels for desktop, 3px for vertical, and 480px for horizontal orientation on mobile devicesThere are no maximum nor minimum heights




Email Design Guide




Social Media Image Sizes For 21 Free Psd Files And Cheat Sheets Falcon Io
Your Poppulo account comes equipped with a Template Library, full of free Newsletter and Flyer templates for you to use You may even have custom templates made by the Poppulo Design team You can Edit the Theme of your email templates and make changes at any timeThis media type states "If the email is viewed on a screen size of 480px or less, use the following CSS" @media screen and (maxwidth 480px) The Styles Combined with the media query, the style rules act like conditional 'ifthen' statements, triggered when the specified screen size is detected There can be many styles, or just a fewThis classroom newsletter template stands out from the rest with muted colors, an inspiring header image, and lots of room to share your message Whether you're simply giving updates on what's happening or sharing important news about conferences, exams or standardized testing, your message will come across loud and clear




What Is The Ideal Email Banner Size Tips And Tricks




Mailchimp Newsletter Design Ideas Sablyan
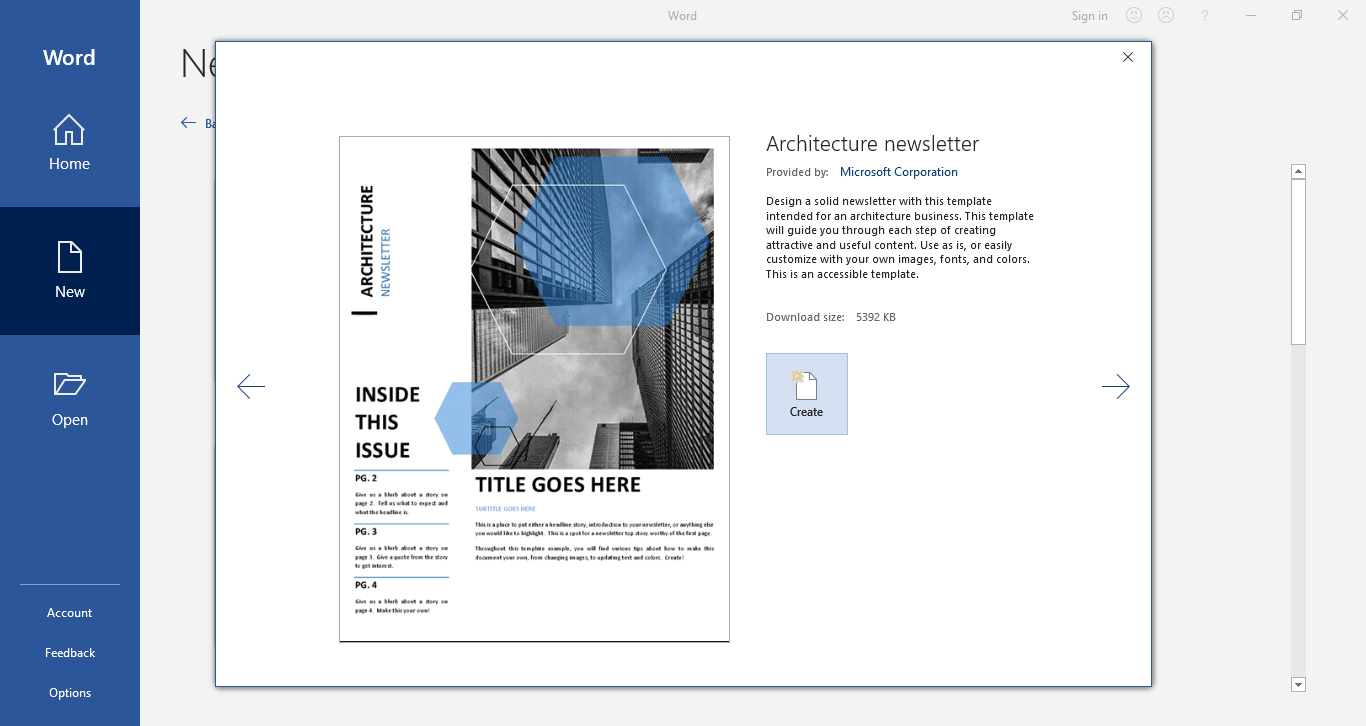
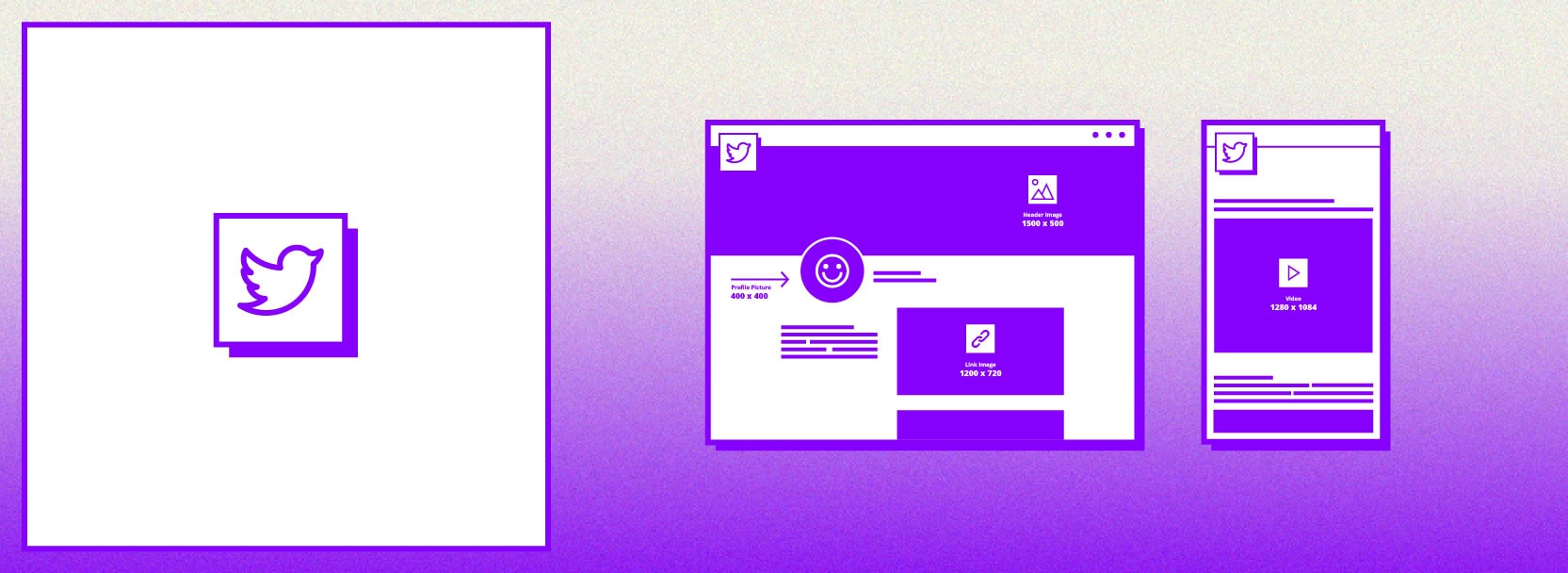
Creating Newsletters in Microsoft Word helpful for when you want to change the page orientation or headers/footers on different pages) 3 You can now format one section without altering the format of the next section 1 The Compress Pictures feature is a helpful tool to reduce the size of the document 2If you put all the essential info in the image, those people will never see it In Flocknote, your newsletter header image should be at least 600px wide, but it can be any height you like (short, tall, whatever) Here are some examples and thoughts to give you some ideas (below) And let us know if we can help with anything!That's ok, but keep your subject line and header clear, or place text next to the image Yep, the header image the cover image sizeTwitter recommends a 31 aspect ratio, 1500px X px size and maximum file size of 5MB Images can be in JPG, PNG or GIFs (but not animated GIFS) You can edit your banner image on mobile devices or desktops, but you will have to use the Twitter website if you want to update the color of the theme



How To Create Mailchimp Newsletter Header Imperfect Concepts



Trail Blazer How To Access And Use The Standard Trail Blazer Email Templates As A Starting Point For Template Creation And Mass E Mail Campaigns
There a multiple ways to make your header image reponsive Just make your header image width 100% (Better with a css class) Make an 100% screen width div and put the header image in background and set the backgroundsize cover EDIT When you are using 1 Image for all screen sizes, be sure that even small devices have to download the hole fullThe first thing I'm going to do is shrink the image down so the width is 2560 pixels Most screens won't go higher than this so this is a good maximum Since this is a header image, I'm going to crop it so it's short and wide I'm cropping on center with the height at 100 pixels Note that the image may appear less than 2560 x 100 onThanks for the feedback There was a problem submitting your feedback Please try again later Yes No Last updated on




Learn How To Create A Newsletter In 5 Simple Steps




Email Newsletter Template Size Element S Width And Height Stripo Email
Company Header The company banner image is the promotional banner within your company page, the recommended size for these are 1400 x 425px (PNG, JPG or GIF format) Getting Images In The Right Sizes As explained earlier you have a few options here, you can do it yourself through an online image editor like Pic MonkeyThe Graphics Cheat Sheet contains the recommended dimensions for the images that appear on your event website Once you know the dimensions, it's important to ensure your image formats are either JPG, PNG, or GIF, and the file size does not exceed 2 MBMonthly Newsletter 21 Monthly Newsletter 22 What is the recommended image size for my image?




How To Customize An Email Marketing Template Sendgrid




Email Newsletter Template Size Element S Width And Height Stripo Email




How To Design Your Emails In Esputnik Support Esputnik




The Ultimate Guide To Newsletter Images




Email Newsletter Template Size Element S Width And Height Stripo Email




Send Emails To Your Members




How To Create A Header Footer In Wordpress Examples Elementor




Engaging Email Newsletter Templates And Design Tips Venngage




What Is The Ideal Email Banner Size Tips And Tricks




5 Simple Yet Highly Effective Tips For Your Email Header Design




5 Simple Yet Highly Effective Tips For Your Email Header Design




Email Design Guide




What Is The Best Logo Size For Your Website And Social Print Etc




How To Create A Great Email Newsletter Header Flocknote Full Size Png Download Seekpng




Learn How To Create A Newsletter In 5 Simple Steps




5 Simple Yet Highly Effective Tips For Your Email Header Design




Email Newsletter Template Size Element S Width And Height Stripo Email




Jumpstart Newsletter Reduce Header Footer Size Shopify Community




Changing Font Size Of A Newsletter Block Coding And Customization Squarespace Forum




Email Design Guide




How To Create A Single Page Newsletter Green River College



Tumblr Header Image Dimensions Drawings Dimensions Com




Email Newsletter Header Designs Guide Examples Mailerlite




How To Optimize Email Newsletters With Css Smashing Magazine




The Killer Guide To Using Email Images To Supercharge Your Sales Faster



Tips Tricks Customizing A Mailchimp Form Creative Brands For Creative People Akula Kreative




How To Make A Newsletter In Word Edrawmax Online




Mailchimp How To Show Retina Ready Images



Email Newsletter Template Size Element S Width And Height Stripo Email



Mailchimp Placeshuttle




Social Media Image Sizes For 21 Free Psd Files And Cheat Sheets Falcon Io




Email Newsletter Template Size Element S Width And Height Stripo Email




Social Media Image Sizes For 21 Free Psd Files And Cheat Sheets Falcon Io




Learn How To Create A Newsletter In 5 Simple Steps




Email Newsletter Template Size Element S Width And Height Stripo Email



1




The Best Email Newsletter Software Of 21 The Ultimate Guide To Email Marketing Apps Zapier




Image Size Specifications What Is The Proper Size For An Image Strikingly Help Center




Email Banner Size What S The Correct One To Use In 21




Best Image Width Sizes For Email Campaigns 21 Campaign Monitor




Everything You Need To Know About Shopify Image Sizes




Engaging Email Newsletter Templates And Design Tips Venngage




The Right Email Template Size Mailtrap Blog



Email Template Design




Responsive Email Design Email Code Optimization Campaign Monitor



How To Create Mailchimp Newsletter Header Imperfect Concepts




Email Design Trends For 21 Designmodo




How Do I Update The Template Settings Of My Landing Page Aweber Knowledge Base




Killer Email Newsletter Designs For Better Engagement Guide Checklist




Newsletter Header




How To Customize An Email Marketing Template Sendgrid




How To Create Effective Email Newsletter Graphics Learn Befunky




7 Steps To Create A Newsletter Design Free Newsletter Templates



Mailchimp Placeshuttle




Best Image Width Sizes For Email Campaigns 21 Campaign Monitor




Email Newsletter Template Size Element S Width And Height Stripo Email




The Right Email Template Size Mailtrap Blog




How To Design Your Emails In Esputnik Support Esputnik




Email Signature Design Email Signature Design Guidelines



Tumblr Header Image Dimensions Drawings Dimensions Com




Social Media Image Sizes For 21 Free Psd Files And Cheat Sheets Falcon Io




The Correct Mailchimp Logo Size For Email Campaigns




Social Media Image Sizes For 21 Free Psd Files And Cheat Sheets Falcon Io




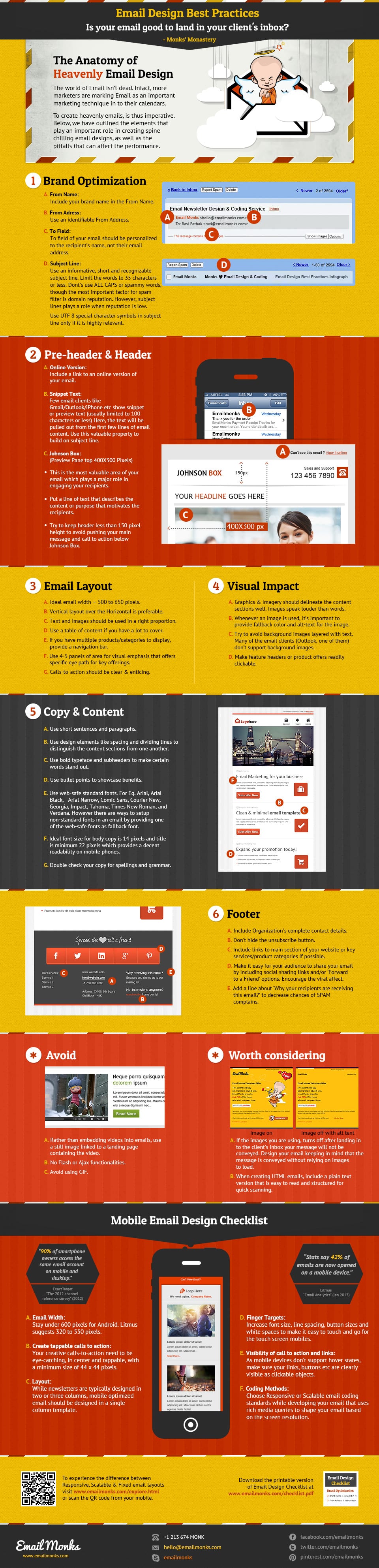
Infographic Best Practices For Great Email Design That You Need To Know




A Beginners Guide To Create Email Newsletters For Your Small Business




7 Steps To Create A Newsletter Design Free Newsletter Templates




Guide To Shopify Image Sizes Pro Tips Included Tinyimg




The Right Email Template Size Mailtrap Blog




7 Steps To Create A Newsletter Design Free Newsletter Templates




Boldbrush Add Custom Logo To Newsletter Heading




Email Newsletter Template Size Element S Width And Height Stripo Email




Email Newsletter Header Designs Guide Examples Mailerlite




Jquery Mailchimp Like Animated Sticky Menu Plugin Stickychimp Free Jquery Plugins




How To Create A Newsletter That Won T End Up In The Junk Mail Pile




Email Header Maker Design Custom Email Banners For Free Fotor




Faithlife Newsletters Faithlife



1




The Social Media Image Sizes Guide Brandwatch



Email Newsletter Header Design Canva




The Right Image Size For Your Website 10 Minute Monday Fieldsgraphicdesign Com




What Is The Ideal Email Banner Size Tips And Tricks




Learn How To Create A Newsletter In 5 Simple Steps



0 件のコメント:
コメントを投稿